Le développement web prend beaucoup de temps, car il faut écrire plusieurs lignes de code pour créer une seule page web. Cependant, vous pouvez faciliter ce processus en utilisant des convertisseurs d'images en HTML par IA pour le développement de sites web. Tout au long de cet article, nous parlerons de différents outils permettant de créer du HTML à partir d'images en utilisant l'IA.
Dans cet article
Outil 1. Wondershare PDFelement
Wondershare PDFelement s'avère être un excellent outil IA de conversion d'images en HTML pour faciliter le processus de développement web. Les utilisateurs peuvent utiliser la barre latérale IA pour activer ce processus de conversion et créer des pages HTML en quelques clics. Avec sa technologie OCR avancée, cet outil peut reconnaître tout fichier scanné ou image pour effectuer la conversion d'image en HTML par IA.
 100% sécurité garantie
100% sécurité garantie  100% sécurité garantie
100% sécurité garantie  100% sécurité garantie
100% sécurité garantie  100% sécurité garantie
100% sécurité garantie 
Lors de ce processus de conversion, vous pouvez choisir une plage de pages personnalisée pour obtenir le code HTML souhaité. En outre, ce convertisseur prend en charge plusieurs langues pour créer des pages HTML destinées à un public international. Vous pouvez suivre les étapes ci-dessous pour effectuer cette tâche avec le générateur de code image en HTML par IA.
Étape 1 Accéder à la fonctionnalité de conversion via la barre latérale IA
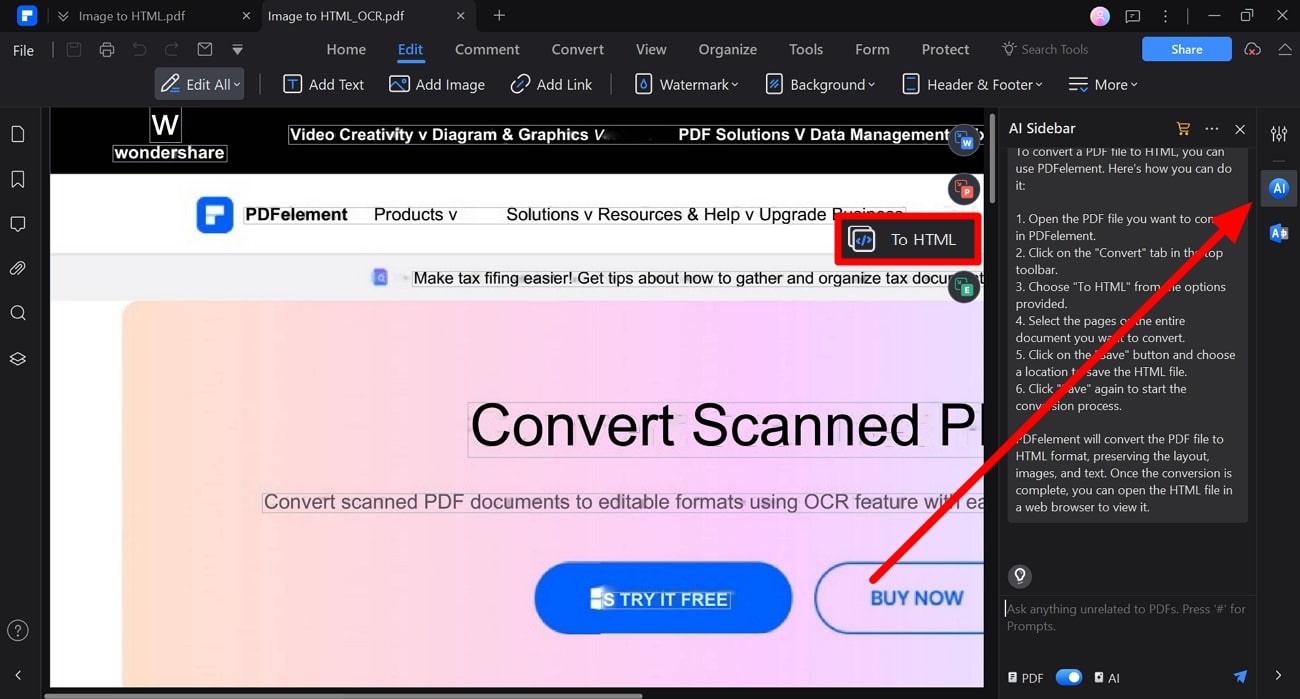
Après avoir lancé PDFelement sur votre appareil, glissez-déposez l'image que vous souhaitez convertir en code HTML. Une fois le fichier ouvert au format PDF, cliquez sur l'icône "AI" pour accéder à une nouvelle fenêtre latérale dans laquelle vous pouvez saisir l'invite "Comment convertir ce fichier en HTML" dans la zone de texte "Discuter avec l'IA".
 100% sécurité garantie
100% sécurité garantie  100% sécurité garantie
100% sécurité garantie  100% sécurité garantie
100% sécurité garantie  100% sécurité garantie
100% sécurité garantie 
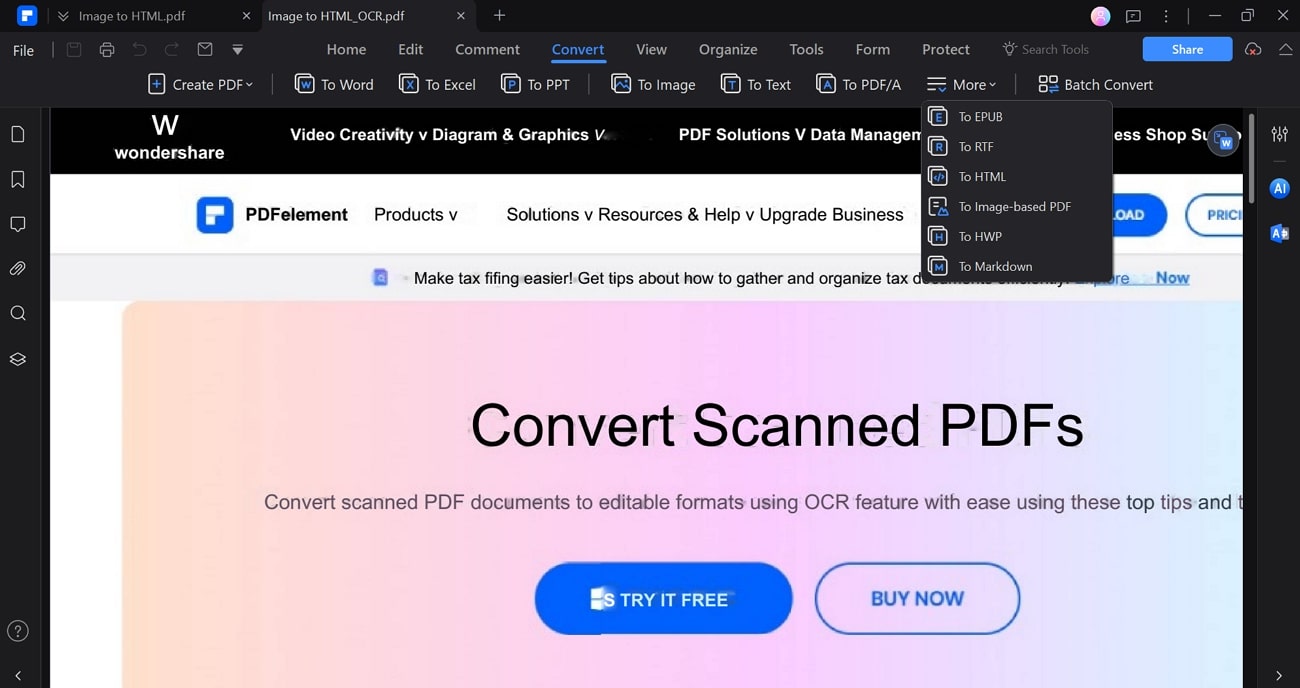
La barre latérale IA affiche maintenant plusieurs options de conversion pour modifier le format de ce fichier. Cliquez ensuite sur l'option "PDF vers HTML" pour accéder à une nouvelle boîte de dialogue. Si vous ne voyez pas cette option dans la barre latérale IA, nous vous recommandons de la trouver dans l'onglet "Convertir".
Étape 2 Optimiser les paramètres de conversion HTML
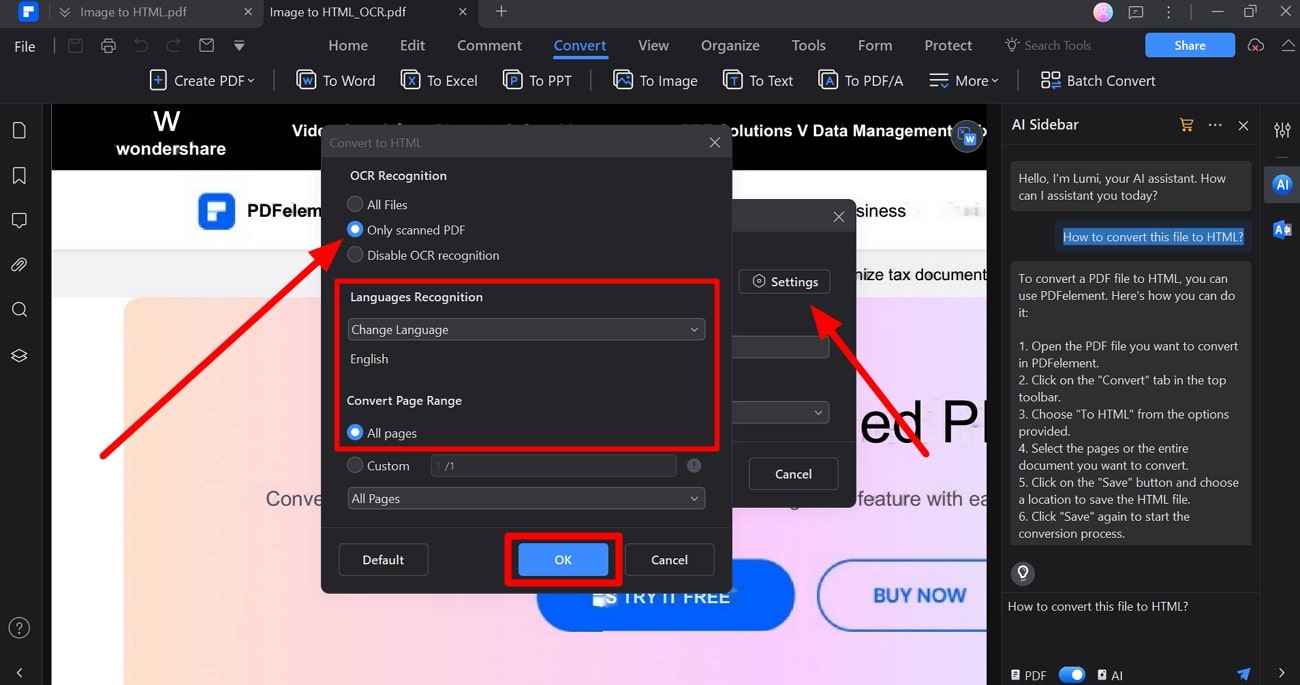
Lorsque vous accédez à la fenêtre "Convertir", cliquez sur le bouton "Paramètres" et activez l'option "Uniquement PDF scanné" dans la boîte de dialogue "Convertir en HTML". Ajustez maintenant les sélections de langue et d'intervalle de pages avant de cliquer sur le bouton "OK" pour enregistrer ces paramètres.

Étape 3 Enregistrer le fichier HTML sur votre système
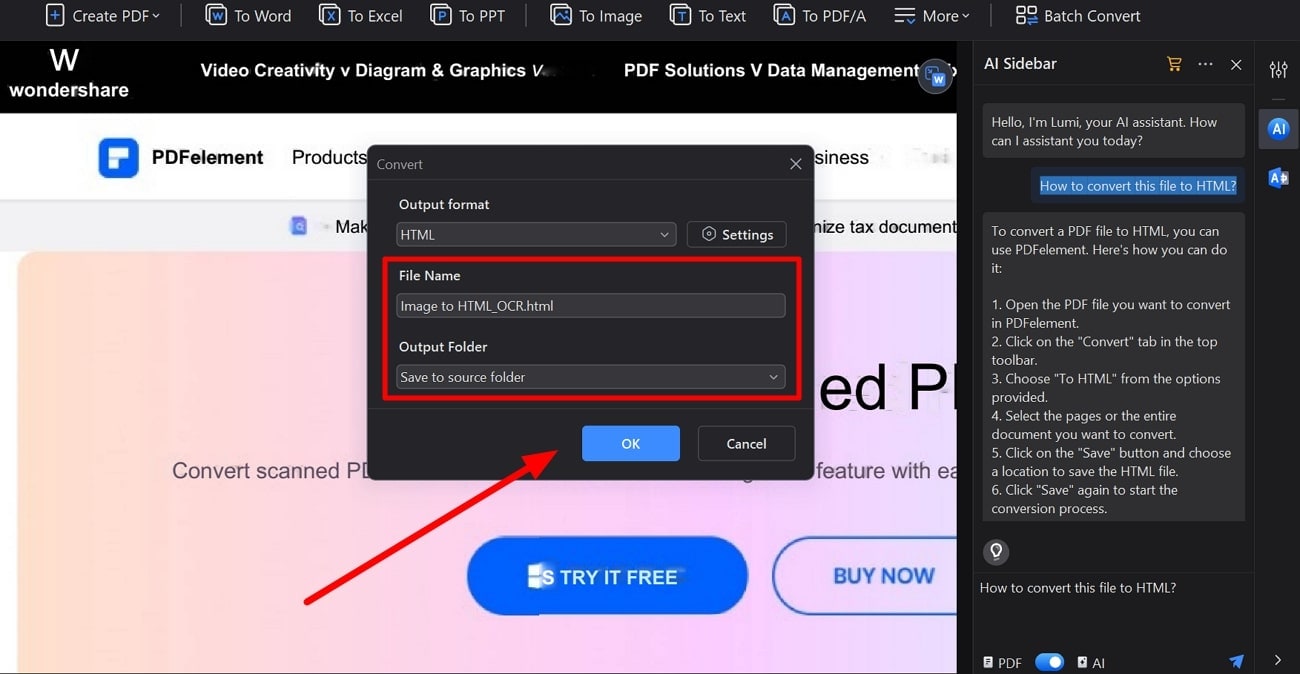
Une fois que vous avez finalisé tous les paramètres de conversion d'image en HTML par IA, sélectionnez le nom de fichier et le dossier de destination pour votre fichier. Ensuite, appuyez sur le bouton "OK" pour enregistrer avec succès votre fichier converti en HTML dans le système.
 100% sécurité garantie
100% sécurité garantie  100% sécurité garantie
100% sécurité garantie  100% sécurité garantie
100% sécurité garantie  100% sécurité garantie
100% sécurité garantie 
Étape 4 Obtenir le code HTML à partir de la source de la page
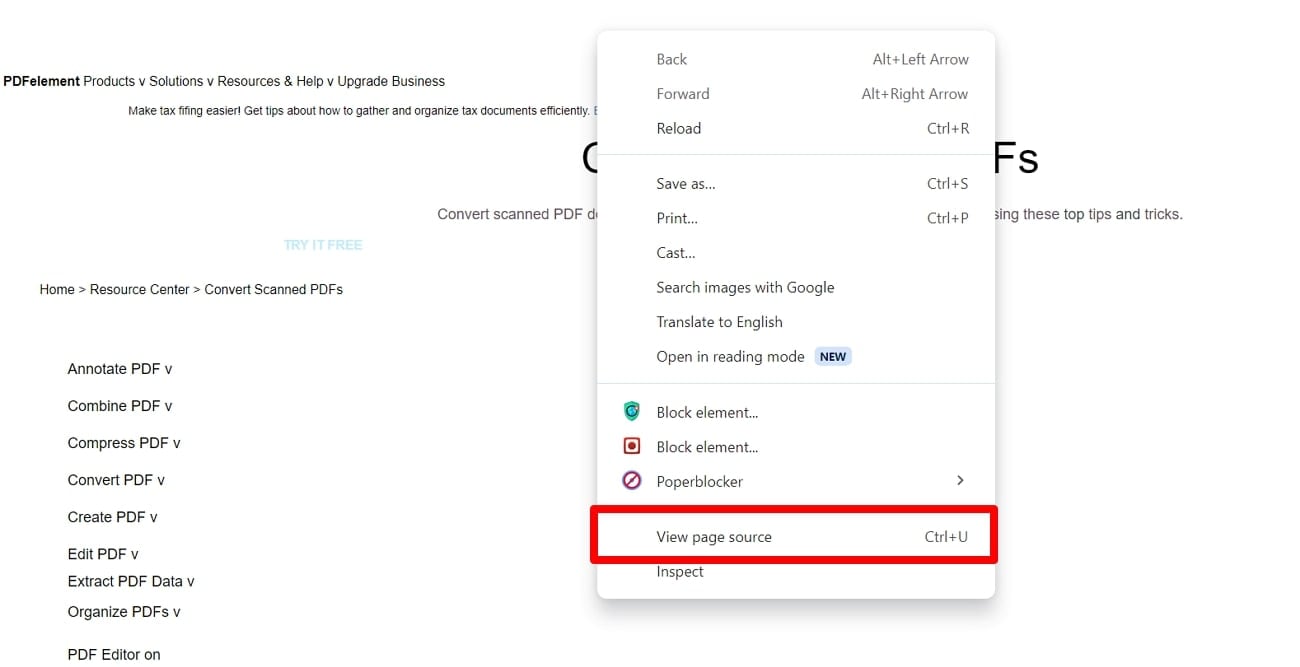
Enfin, ouvrez ce fichier HTML dans le dossier de votre choix et cliquez avec le bouton droit de la souris n'importe où sur la page pour accéder à un menu contextuel. A partir de là, cliquez sur l'option "Voir la source de la page" pour accéder au code HTML et le copier.

Outil 2. Creatus.ai
Les débutants peuvent utiliser l'outil de génération de code image en HTML par IA de Creatus.ai pour créer des pages web visuellement attrayantes sans aucune connaissance en codage. Une fois que vous avez téléchargé votre design, ce convertisseur traitera l'image et générera automatiquement un code HTML pour vous. Si le code généré ne correspond pas à votre vision, vous pouvez utiliser sa fonction " Régénérer " pour obtenir le résultat souhaité.

Avec ce convertisseur HTML doté d'une intelligence artificielle, vous obtiendrez le code HTML rendu et extrait en une seule fois. Voyons maintenant les étapes à suivre pour réaliser ce processus de conversion avec Creatus.
Étape 1
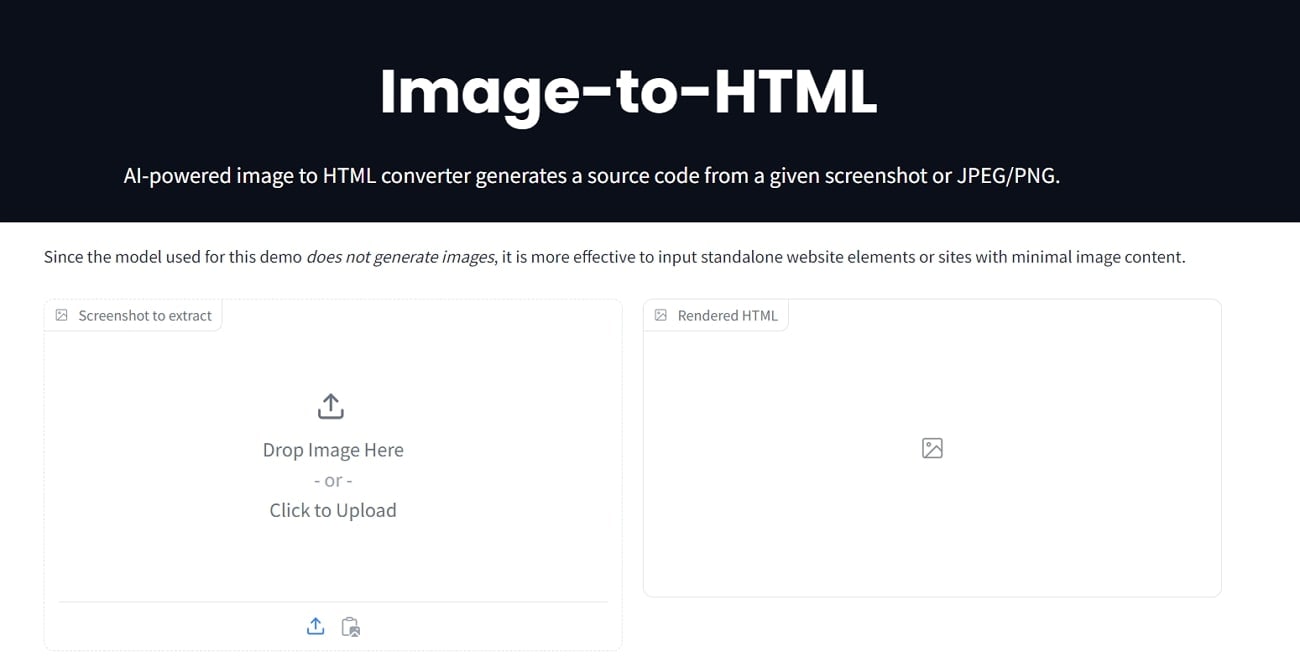
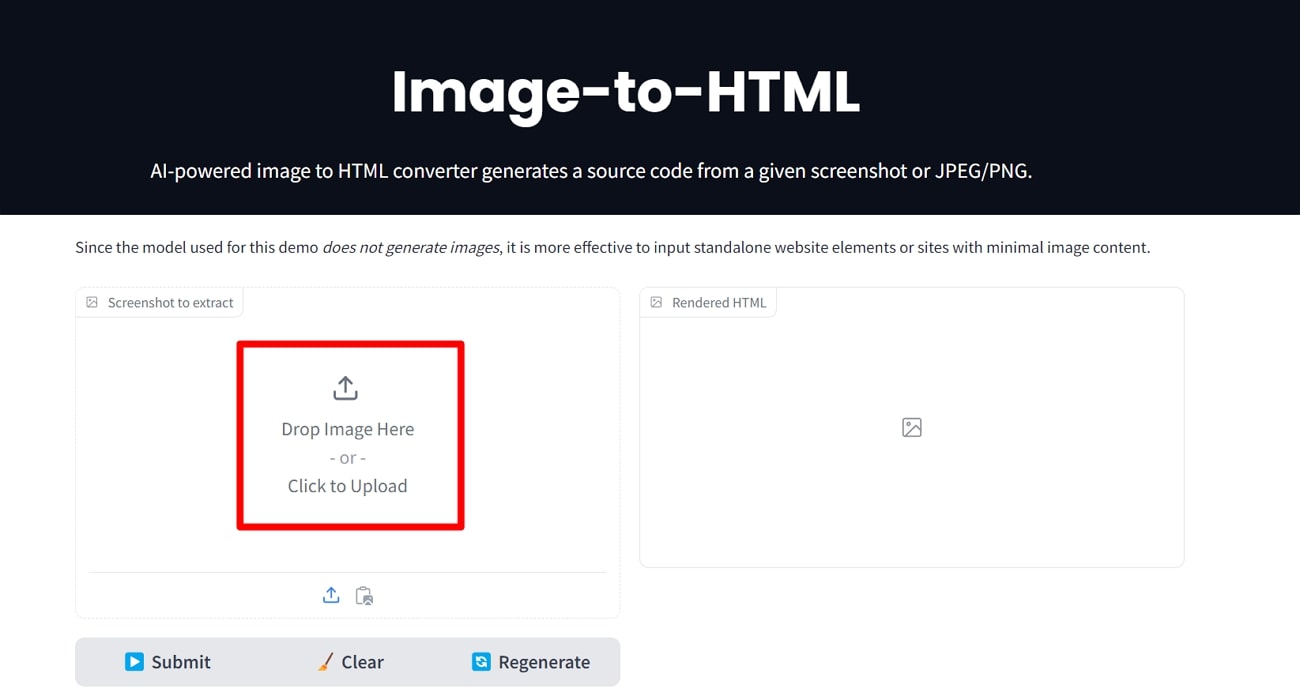
Commencez le processus en accédant à la page de l'outil Image-to-HTML sur le site Web de Creatus.ai. Une fois sur cette page, cliquez sur le bouton "Cliquer pour télécharger" pour ajouter l'image que vous souhaitez.

Étape 2
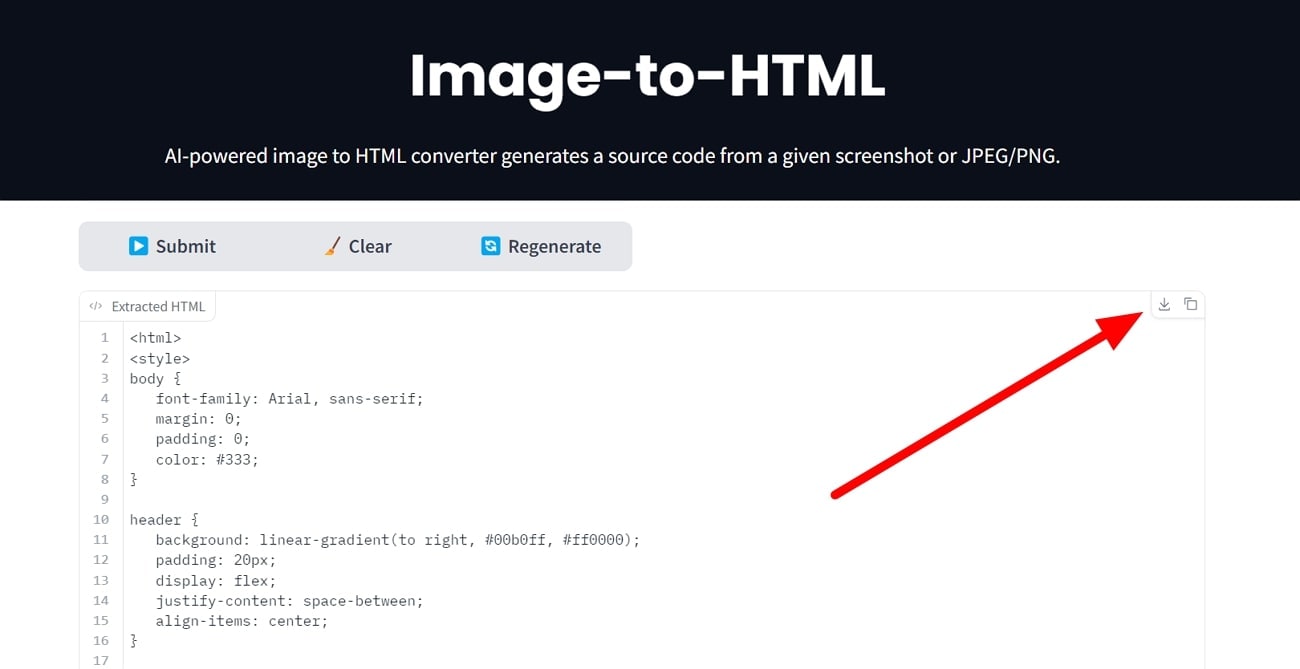
L'outil commence à traiter votre image pour en extraire le code HTML. Dans la section "Extracted HTML", cliquez sur l'icône "Télécharger" pour enregistrer ce code sur votre appareil.

Outil 3. IMG2HTML
Grâce à cet outil d'intelligence artificielle, tout le monde peut convertir instantanément n'importe quelle capture d'écran ou image en pages web d'un simple clic. Après avoir téléchargé votre image sur ce générateur de code photo en HTML par IA, cet outil traitera votre design pour fournir le résultat souhaité. De plus, vous aurez la possibilité d'éditer la page HTML avec de simples invites textuelles grâce à ses capacités d'IA.

Une fois la page web créée, les utilisateurs peuvent la prévisualiser avant de la télécharger sur leur appareil. Suivez ces étapes pour optimiser la façon dont vous générez du HTML à partir d'images avec l'IA.
Étape 1
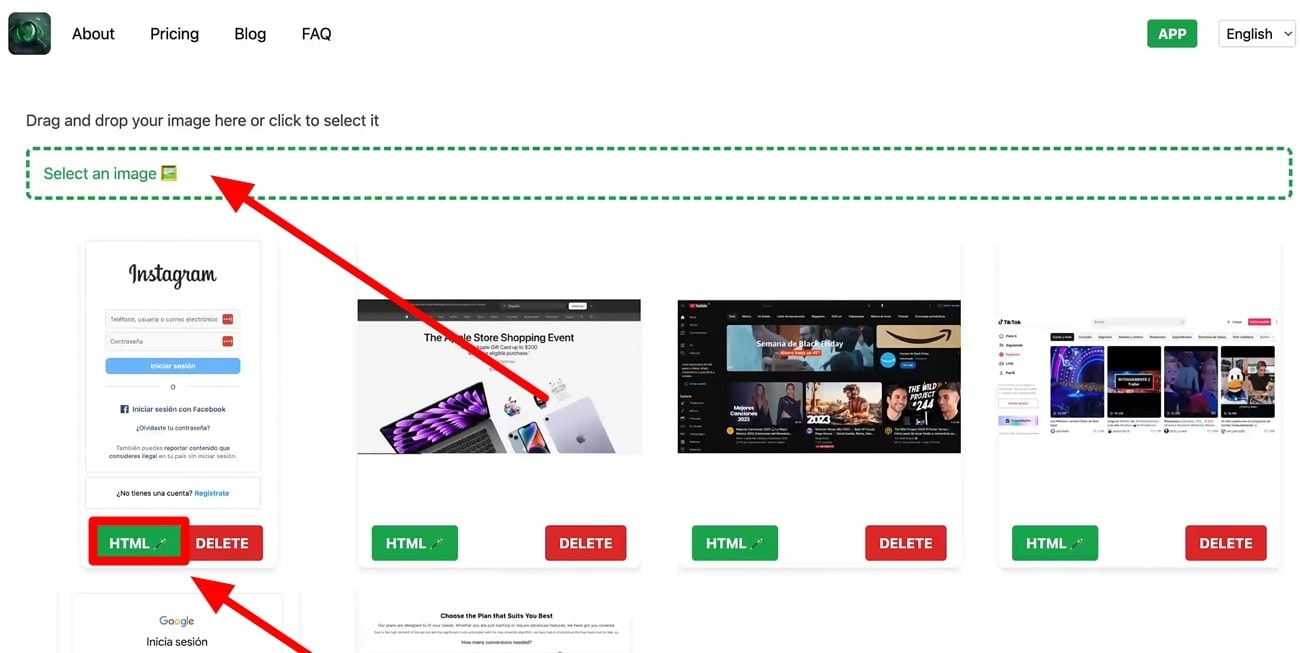
Après avoir accédé au site IMG2HTML sur votre navigateur, connectez-vous avec votre compte pour accéder à la fenêtre de conversion. Cliquez maintenant sur l'option "Sélectionner une image" pour donner à cet outil d'IA une idée de la création d'une page web HTML. Après avoir téléchargé l'image, appuyez sur le bouton "HTML" situé en dessous de l'image pour ouvrir une nouvelle fenêtre.

Étape 2
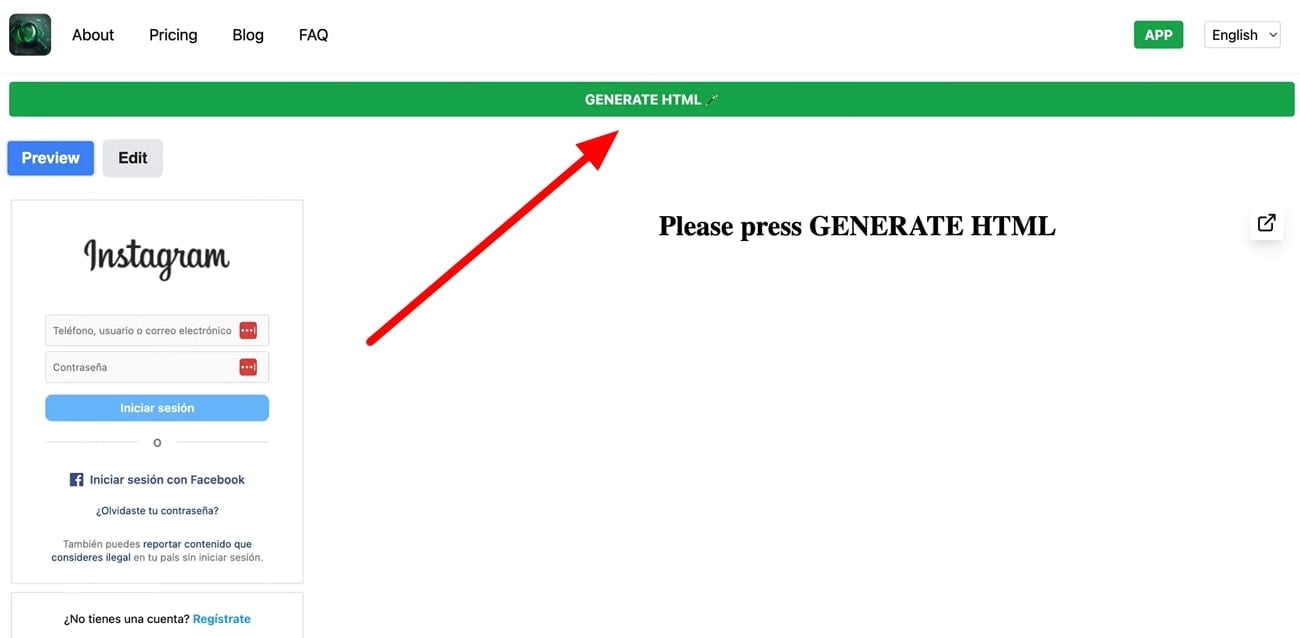
Cliquez sur l'option "Générer HTML" pour permettre à l'IA de commencer à traiter l'image téléchargée. Une fois le traitement terminé, vous obtiendrez le résultat HTML que vous souhaitez.

Étape 3
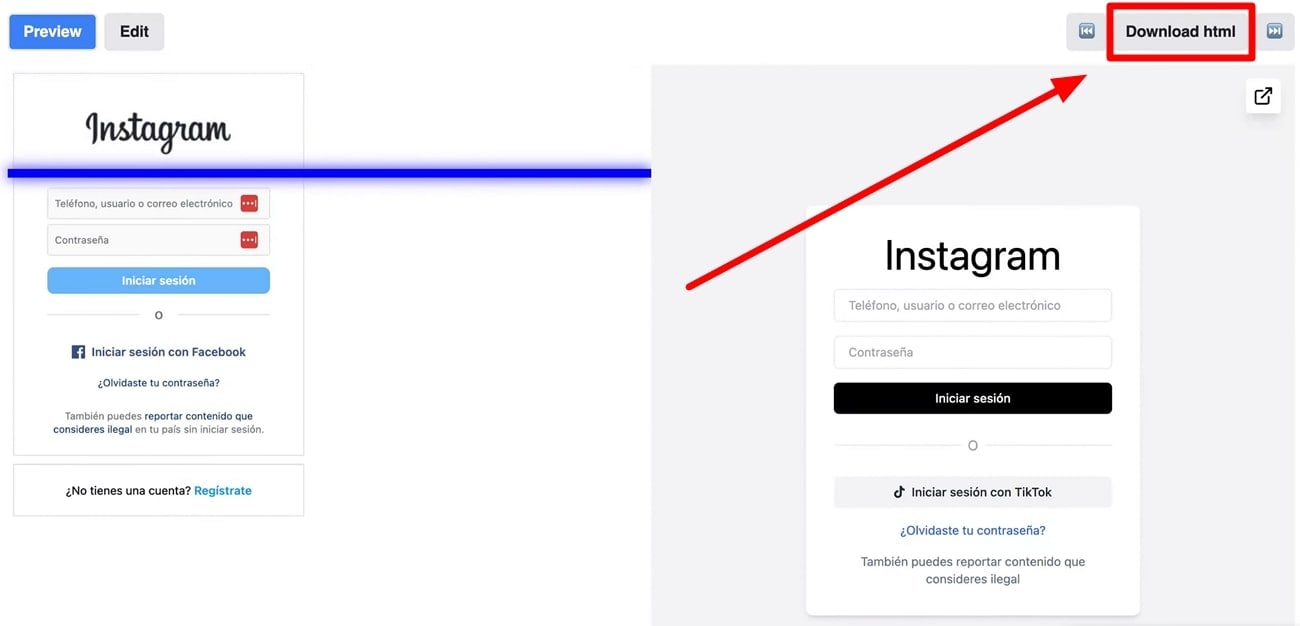
Enfin, cliquez sur le bouton "Télécharger HTML" pour enregistrer le fichier nouvellement généré sur votre système. De plus, vous avez également la possibilité de prévisualiser ou d'éditer le fichier de sortie avant de finaliser la conversion d'image en HTML par IA.

Outil 4. Fronty
Fronty est l'un des convertisseurs d'images en HTML CSS par IA les plus avancés disponibles en ligne, et il vous permet de créer des pages web en quelques secondes. Avec l'aide de cet outil, vous obtenez un code source propre pour faciliter le développement web. En outre, cet outil dispose d'un éditeur sans code efficace pour personnaliser les pages HTML selon vos goûts.

Les professionnels peuvent également utiliser cet outil pour créer un site web complet, page par page, en téléchargeant simplement des images. Les étapes suivantes vous guideront à travers le processus de conversion d'image en HTML par IA :
Étape 1
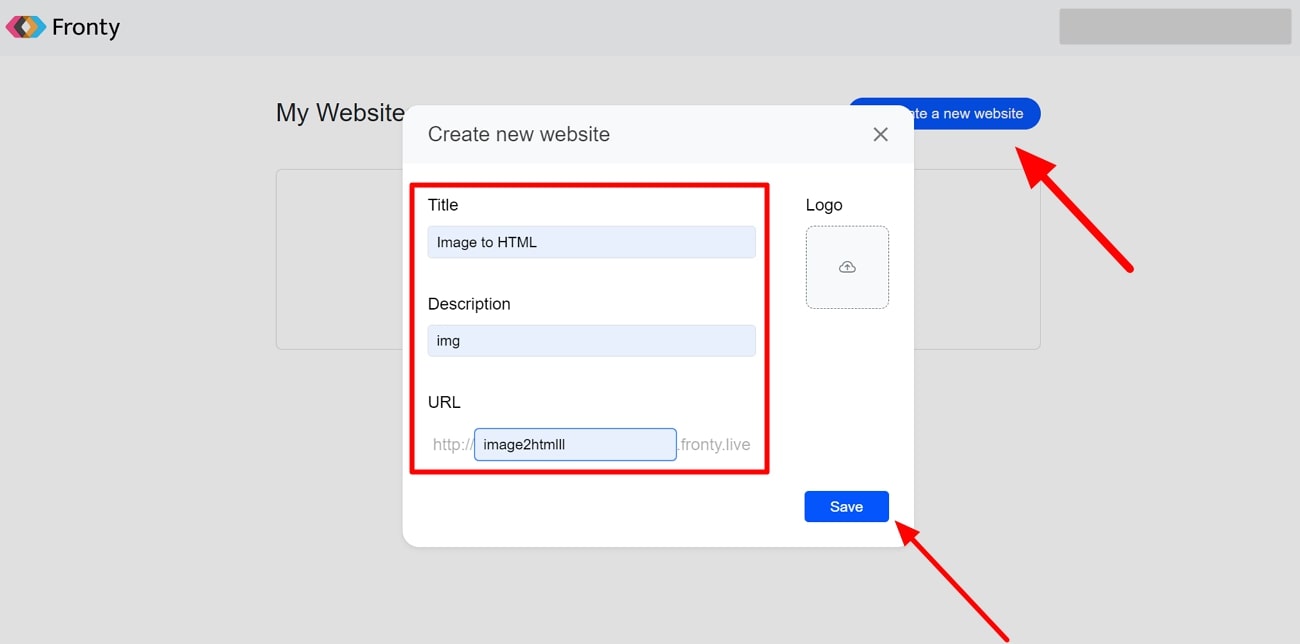
Pour commencer ce processus de conversion, accédez au site web de Fronty et connectez-vous à votre compte pour accéder à la page de création de site web. Cliquez ensuite sur le bouton "Créer un nouveau site web" pour accéder à une nouvelle boîte de dialogue. Dans cette fenêtre, entrez le "Titre", la "Description" et l'"URL" de votre site web et cliquez sur le bouton "Enregistrer" pour continuer.

Étape 2
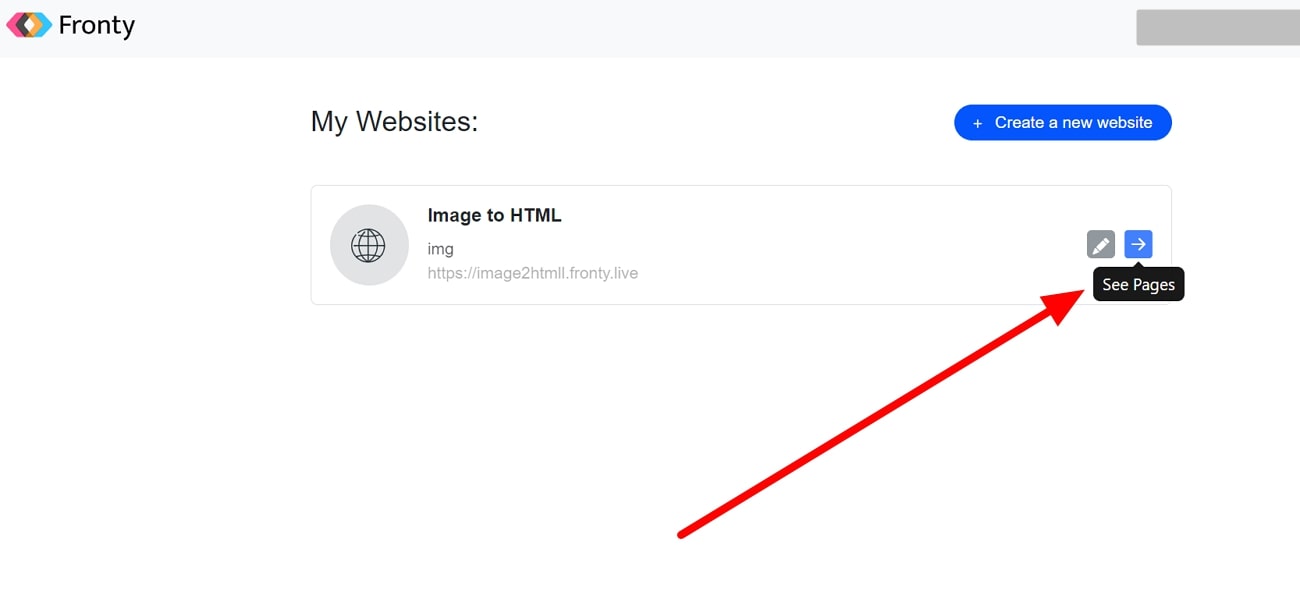
Après avoir ajouté ces informations, appuyez sur l'icône "Voir les pages" pour ouvrir une nouvelle fenêtre de création de pages HTML. Ensuite, cliquez sur le bouton "Créer une nouvelle page" pour accéder à une nouvelle boîte de dialogue.

Étape 3
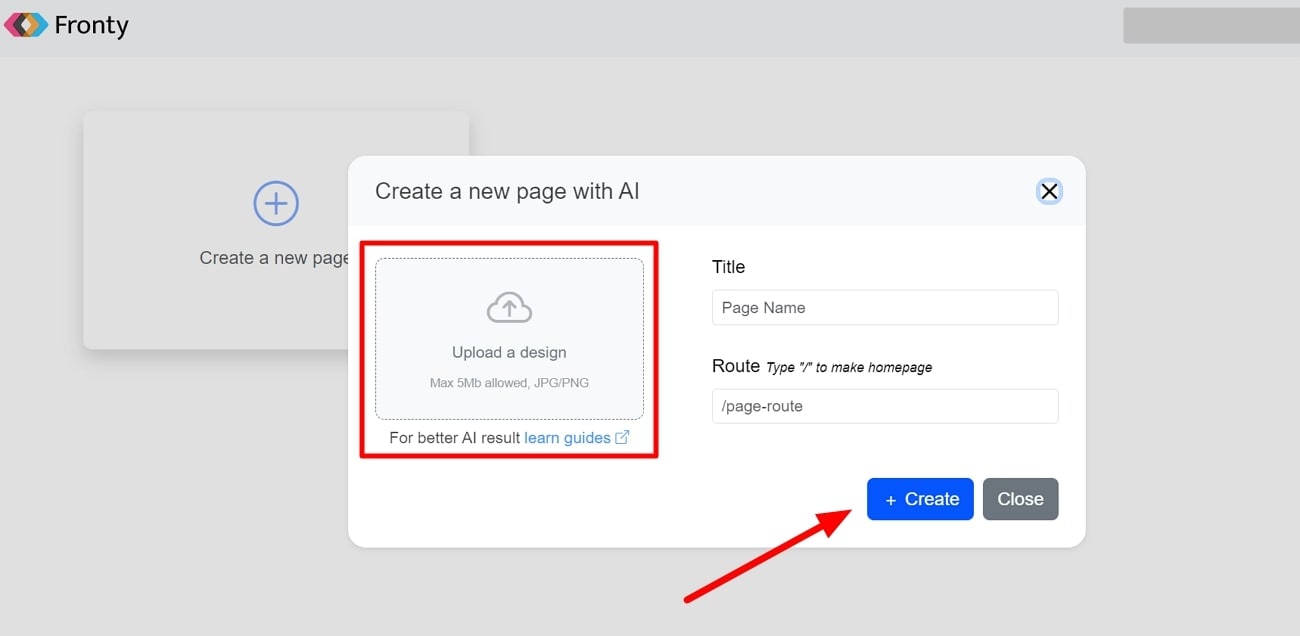
Pour aller plus loin, téléchargez votre image sur ce site web en cliquant sur le bouton "Télécharger un dessin ou modèle". Maintenant, écrivez le titre et l'itinéraire de votre page web avant de cliquer sur le bouton "Créer" pour convertir l'image en CSS HTML avec IA.

Outil 5. DocHub
Les développeurs web pourront bientôt utiliser ce simple convertisseur d'image en HTML par IA grâce à ses capacités d'IA. DocHub prévoit de lancer un assistant IA alimenté par ChatGPT pour convertir des fichiers JPG simples en HTML. Pour l'instant, cet outil offre des fonctionnalités d'édition avancées aux utilisateurs pour optimiser l'apparence de leur design d'image avant la conversion en HTML.

Grâce à la puissance de l'IA, l'efficacité de ce convertisseur d'images va considérablement augmenter. Dans l'ensemble, cet outil aidera même les débutants à réaliser les conversions d'image en HTML CSS par IA avec facilité.
Conclusion
Dans l'ensemble, nous pouvons dire que les convertisseurs d'image en HTML par IA ont facilité le processus de développement web pour tous. Avec l'abondance d'outils IA pour ce type de conversion, vous pourriez être confus quant au bon choix. À notre avis, Wondershare PDFelement est le meilleur outil pour cela grâce à sa fonctionnalité de conversion facile à naviguer et à ses capacités avancées en IA.