 Accueil
>
Chatgpt et IA
> Comment supprimer les pages d'un PDF en ligne gratuitement
Accueil
>
Chatgpt et IA
> Comment supprimer les pages d'un PDF en ligne gratuitement
Vous avez peut-être créé un document PDF et souhaitez le partager avec vos collègues ou vos professeurs, mais vous vous rendez compte qu'il contient des pages indésirables ou des doublons. Il serait facile de supprimer les pages d'un PDF en ligne à l'aide d'outils de suppression de pages PDF comme l'outil PDF en ligne HiPDF. Dans cet article, nous allons vous présenter comment supprimer des pages de PDF en ligne et hors ligne.
Si vous devez non seulement supprimer les pages inutiles du PDF, mais aussi réorganiser les pages, ajouter de nouvelles pages, diviser les pages PDF, vous avez besoin d'un éditeur PDF tout-en-un comme PDFelement, qui peut laisser organiser les pages PDF sans limites.
 100% sécurité garantie
100% sécurité garantie  100% sécurité garantie
100% sécurité garantie  100% sécurité garantie
100% sécurité garantie  100% sécurité garantie
100% sécurité garantie Comment supprimer des pages d'un PDF en ligne
L'un des meilleurs outils gratuits pour supprimer des pages de PDF en ligne est HiPDF. HiPDF est une plateforme en ligne sécurisée qui vous permet de traiter les fichiers PDF avec plus de 30 solutions gratuites en ligne pour les PDF et les images. Vous pouvez modifier des PDF, les convertir, supprimer des pages, diviser des PDF et effectuer une reconnaissance optique de caractères en quelques clics. Vous pouvez accéder à "HiPDF to delete pages" sur n'importe quel navigateur et supprimer des pages PDF gratuitement. Cette plateforme intuitive vous permet de télécharger des fichiers PDF depuis votre stockage local, Dropbox, One Drive et Box. Voyons maintenant comment vous pouvez supprimer des pages de PDF en ligne gratuitement avec HiPDF page remover.
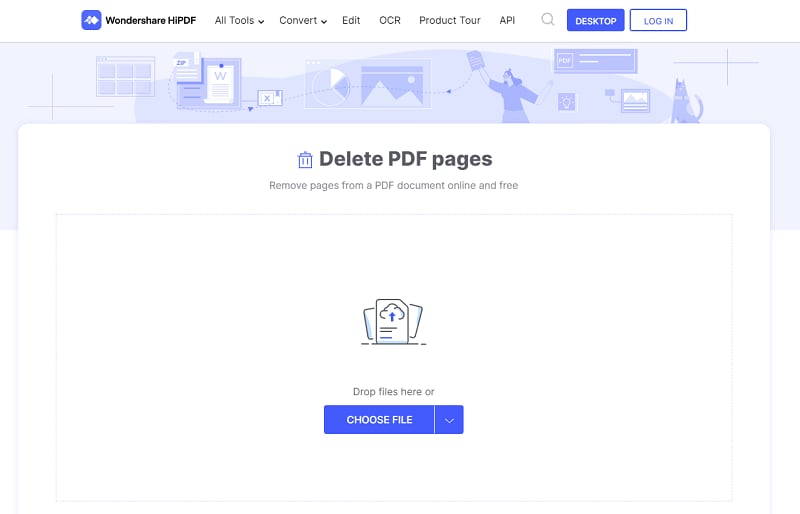
Étape 1. Ouvrez votre navigateur et ouvrez les pages de HiPDF Delete.

Étape 2. Après cela, vous devez télécharger le PDF dont vous voulez supprimer les pages vers cet outil en ligne. Cliquez sur "Choose File" et sélectionnez le fichier que vous voulez télécharger à partir de l'endroit où se trouve le stockage et téléchargez-le.
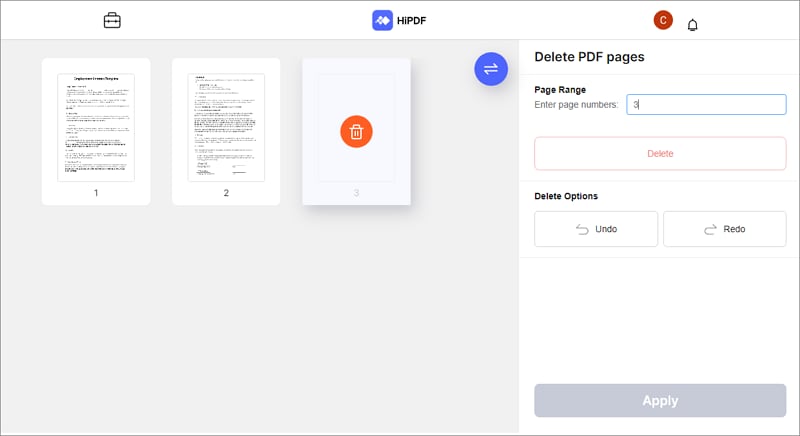
Étape 3. Ensuite, vous devez sélectionner les pages que vous souhaitez supprimer. Vous avez la possibilité de sélectionner des pages paires ou impaires. Vous pouvez également saisir manuellement les pages que vous souhaitez supprimer gratuitement en ligne.

Étape 4. Après avoir sélectionné les pages à supprimer sur votre PDF, cliquez maintenant sur l'icône "Supprimer" et les pages seront supprimées.
Étape 5. Ensuite, cliquez sur "Confirmer" au bas de la page pour mettre en œuvre les changements. hiPDF Delete pages traitera les changements et le document final sera maintenant disponible pour le téléchargement. Cliquez sur "Télécharger" pour enregistrer le document.
3 autres outils pour supprimer les pages d'un PDF en ligne
Outre HiPDF, vous pouvez également utiliser d'autres outils pratiques de suppression de pages de PDF, énumérés ci-dessous, pour supprimer gratuitement des pages de PDF en ligne.
1. Smallpdf
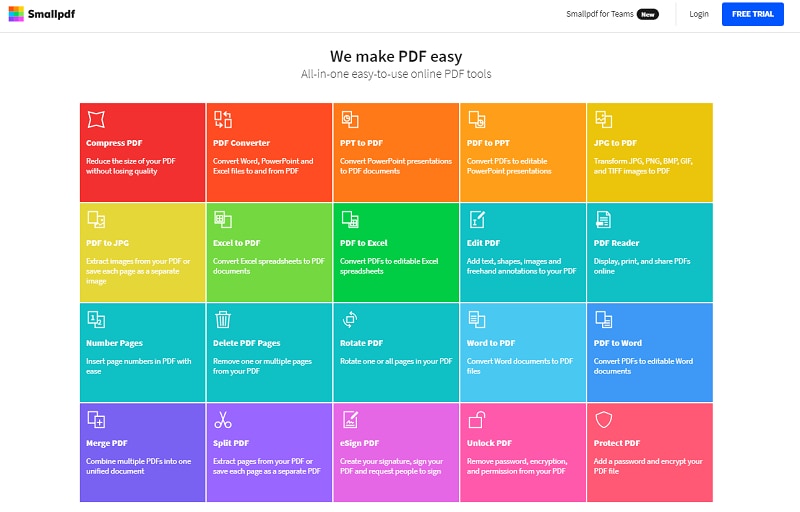
Smallpdf Delete Pages est un outil gratuit de suppression de pages PDF en ligne qui vous permet de supprimer des pages PDF en quelques étapes. La suppression des pages sur Smallpdf ne nécessite aucune inscription, et vous pouvez accéder à cet outil depuis n'importe quel appareil et n'importe quelle plateforme. En outre, il ne limite pas les pages que vous souhaitez supprimer. En outre, les pages de suppression de Smallpdf vous permettent de télécharger des fichiers PDF depuis votre appareil, Google Drive et Dropbox. Une fois que vous avez fini de supprimer les pages de votre PDF sur cette plateforme, votre document sera effacé de la plateforme ; vous n'avez donc pas à vous soucier de la sécurité de votre document. Un guide gratuit sur la façon de supprimer les pages d'un PDF est fourni sur Smallpdf. Les autres caractéristiques de Smallpdf sont la possibilité de signer, modifier, fusionner, compresser, convertir, créer et visualiser des fichiers PDF.

2. iLovePDF
Un autre outil PDF en ligne permettant de supprimer des pages PDF gratuitement est iLovePDF. Cette plateforme est conviviale et vous permet de supprimer facilement les pages indésirables. Lorsque vous vous rendez sur cette plateforme de suppression de pages PDF, vous êtes invité à télécharger votre fichier PDF depuis un stockage local, Dropbox ou Google Drive. Vous pouvez également déposer le fichier PDF sur la plate-forme. Après avoir ajouté le fichier PDF au programme, vous pouvez ensuite supprimer les pages PDF que vous ne voulez pas. L'avantage de cette plateforme est qu'elle est gratuite. Il s'agit également d'une plateforme multilingue qui prend en charge jusqu'à 22 langues parlées dans le monde. iLovePDF vous permet également de convertir, de compresser, de diviser et de fusionner efficacement des PDF.

3. Sejda
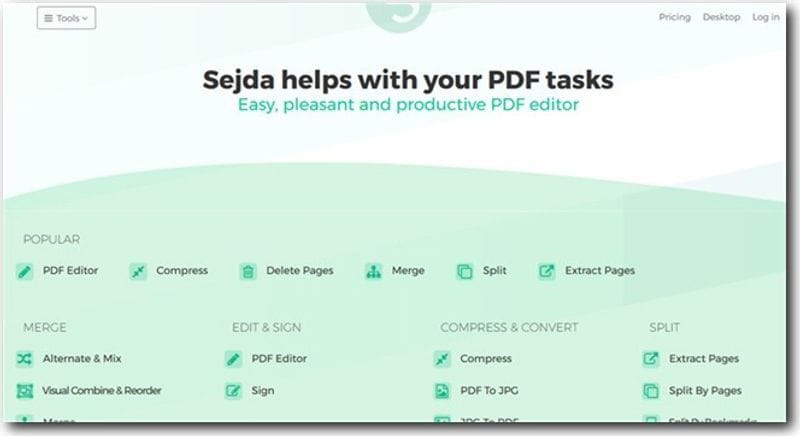
Le troisième outil de suppression de pages de PDF en ligne que nous devons mentionner est Sedja. Sedja vous permet de télécharger des fichiers PDF en collant une URL web, de les télécharger depuis OneDrive, Google Drive et Dropbox. Le processus de suppression des pages de ce site est tout aussi simple que celui de iLovepdf et Smallpdf. Cette plateforme est également multilingue, sécurisée et accessible facilement sur tout appareil et navigateur. Pour Sedja, les fichiers que vous téléchargez sont supprimés au bout de deux heures, une fois que vous avez fini de supprimer les pages PDF. En outre, les options de service gratuit sont disponibles pour les documents jusqu'à 200 pages ou 50 Mo et trois tâches par heure. Les autres options PDF de Sedja permettent de compresser, signer, remplir des formulaires PDF, fusionner, recadrer et signer des PDF.

Comment supprimer des pages d'un PDF sur le bureau
Outre l'utilisation de ces outils en ligne, vous pouvez également utiliser des outils de suppression de pages PDF sur votre ordinateur, car ils n'ont aucune limite. L'une des meilleures pages de suppression de PDF est PDFelement. Ce logiciel vous permet de définir les pages que vous souhaitez supprimer en un clic. De plus, PDFelement est intégré à d'autres fonctions utiles qui vous permettent d'éditer, de convertir, de créer, de partager, d'optimiser, d'OCR et d'annoter des fichiers PDF.
 100% sécurité garantie
100% sécurité garantie  100% sécurité garantie
100% sécurité garantie  100% sécurité garantie
100% sécurité garantie  100% sécurité garantie
100% sécurité garantie Voici un guide étape par étape sur la façon de supprimer des pages d'un PDF avec PDFelement.
Étape 1. Ajouter un fichier PDF
Après avoir installé le PDFelement, vous pouvez maintenant l'ouvrir. Dans la première fenêtre qui s'ouvre, cliquez sur "Ouvrir le fichier" pour télécharger le fichier PDF. Ensuite, choisissez sur votre ordinateur le fichier PDF dont vous voulez supprimer les pages et ouvrez-le avec PDFelement.

Étape 2. Supprimer des pages d'un PDF
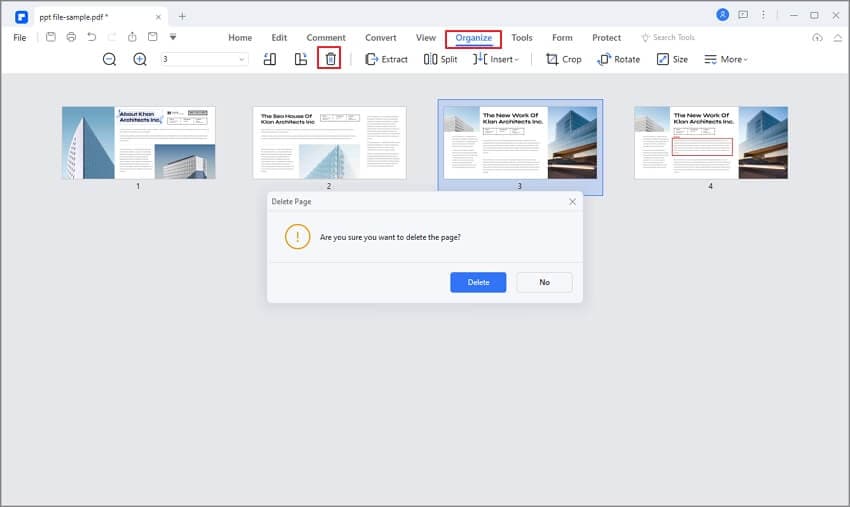
Le fichier PDF s'ouvrira dans le PDFelement. Maintenant, survolez le menu principal et cliquez sur l'option "Pages". Un menu de mise en forme apparaît. Ici, choisissez la dernière option à droite, qui est "Supprimer les pages".
Une fenêtre "Supprimer les pages" s'ouvre. Ensuite, saisissez la plage de pages du fichier PDF que vous souhaitez supprimer. Vous pouvez saisir les pages manuellement ou choisir des pages paires ou impaires. Une fois que vous avez défini les pages PDF à supprimer, cliquez sur le bouton "OK".

Étape 3. Enregistrer le fichier PDF
Pour terminer le processus de suppression de pages PDF avec PDFelement, vous devez enregistrer les modifications apportées à votre document. Allez dans le menu principal et cliquez sur l'icône de sauvegarde. PDFelement sauvegardera et supprimera les pages du PDF de façon permanente.
PDFelement est une solution PDF tout-en-un qui vous permet également d'éditer ou d'annoter des PDF comme vous le feriez avec un document Word, de convertir des fichiers entre PDF et plusieurs formats, ou de traduire des PDF sans ouvrir d'autres traducteurs.
 100% sécurité garantie
100% sécurité garantie  100% sécurité garantie
100% sécurité garantie  100% sécurité garantie
100% sécurité garantie  100% sécurité garantie
100% sécurité garantie Téléchargement gratuit ou Acheter PDFelement
Téléchargement gratuit ou Acheter PDFelement
 100% sécurisé |
100% sécurisé |




Clara Durand
chief Editor